どうも、ドミナゴ(@Dominago50)です。
Udemyで受講し始めたWordPress(ワードプレス)の基礎と応用について、の5回目となります。
私が受講しているのは、以下のコースです。
Become a WordPress Developer: Unlocking Power With Code
リンクをクリックするとUdemyの該当ページにジャンプします。
また、1回目~4回目の記事は以下となります。
- Udemyのレッスンを受講してWordPressの使い手になる(その1)
- Udemyのレッスンを受講してWordPressの使い手になる(その2)
- Udemyのレッスンを受講してWordPressの使い手になる(その3)
- Udemyのレッスンを受講してWordPressの使い手になる(その4)
Google APIを使って地図の表示(Section 12)
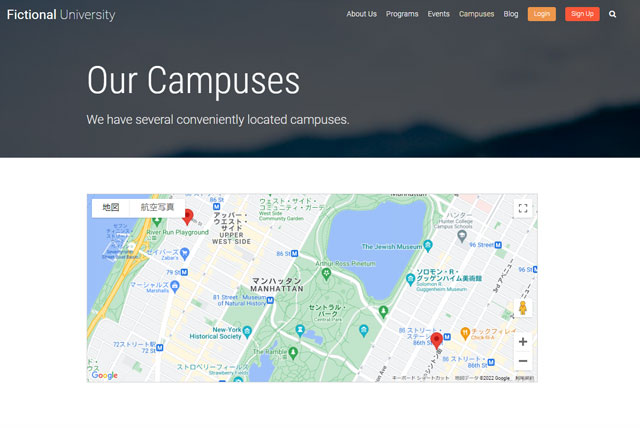
私が受講しているコースでは、架空の大学ウェブサイトを作成しながら、WordPressをカスタマイズする方法が学べます。
このセクションでは、キャンパスというカスタム投稿タイプ(カスタムタイプ)を追加し、大学の所在地をグーグルマップで表示させることを学びます。
カスタムタイプの追加については、今までの講座で同様の作業を行っています。
メインはグーグルマップをウェブサイト内に表示させる部分です。
これを実現させるには、Google APIというGoogleが予め提供してくれているサービスを利用します。
ただ、このレッスンの講師も言及していましたが、Google APIを利用するには、クレジットカードの番号を登録しなければなりません。
ローカルのサーバーで、お試しにGoogle APIを利用する分にはお金はかかりませんが、クレジットカード番号が必須なので、抵抗がある方はこのセクションを飛ばしてもいいよ、ということでした。
料金については、以下の公式ウェブサイトを参照してください。
1 か月あたり 28,500 回まで無料の地図読み込み
と書かれていますね。
私は、Google APIを試してみたかったので、カード番号を登録して一通り地図を表示させるところまで学習しました。

ちなみに、Google Map を表示させるにあたり、
- Geocoding API
- Maps JavaScript API
- Places API
というサービスを利用しました。
Java ScriptとjQueryを用いてブログ内を検索する(Section 13)
Section 13では、ブログ内の検索を行えるよう Java Script でプログラムを作成しました。
このレッスンでは Java Script の他に jQuery を学習します。
jQuery とは、簡単に言うと Java Script のコードをシンプルに分かりやすく記述できる Java Script のライブラリです。
公式ウェブサイトは以下となります。
作成した検索画面は以下のような感じです。

ただ、講師もレッスン触れていましたが、現在では jQuery を用いない検索方法が主流になりつつあるということです。
以下のページでも、jQuery の実情について述べられていますね。
検索結果の表示(Section 14)
Section 14では、Section 13 で作成した検索画面を、実際に動かして結果を表示させる方法を学びました。
検索結果の表示方法を作成しながら、
- JSON(JavaScript Object Notation)
- Ajax(Asynchronous JavaScript And XML)
- WordPress REST API
- CRUD(Create/Read/Update/Delete)
- アロー関数式
- テンプレートリテラル
- 条件 (三項) 演算子
- Synchronous and Asynchronous(同期非同期)
- Postman の使用方法
等の概要を学ぶことができました。
このレッスンでは、Java Script について詳しく説明されないので、別途抑えておく必要がありますね。
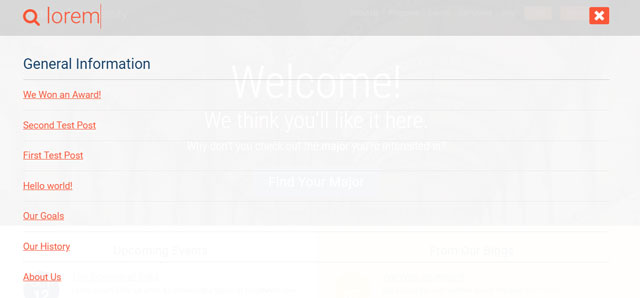
作成した検索結果の画面は以下のようになりました。

結果から、それぞれのページにジャンプすることができます。
はてなブログなどは、こういった機能をユーザーが自分で作成しなくても利用できるサービスといえますね。
今回はここまでということで、次回もこの講座についてシェアできればと思います。
学習については、以下の記事もお読みいただければ幸いです。
それでは、また。