どうも、ドミナゴ(@Dominago50)です。
Udemyで受講し始めたWordPress(ワードプレス)の基礎と応用について、の10回目となります。
私が受講しているのは、以下のコースです。
Become a WordPress Developer: Unlocking Power With Code
リンクをクリックするとUdemyの該当ページにジャンプします。
また、1回目~9回目の記事は以下となります。
- Udemyのレッスンを受講してWordPressの使い手になる(その1)
- Udemyのレッスンを受講してWordPressの使い手になる(その2)
- Udemyのレッスンを受講してWordPressの使い手になる(その3)
- Udemyのレッスンを受講してWordPressの使い手になる(その4)
- Udemyのレッスンを受講してWordPressの使い手になる(その5)
- Udemyのレッスンを受講してWordPressの使い手になる(その6)
- Udemyのレッスンを受講してWordPressの使い手になる(その7)
- Udemyのレッスンを受講してWordPressの使い手になる(その8)
- Udemyのレッスンを受講してWordPressの使い手になる(その9)
- JSXのインストール(Section 24 - その1)
- JavaScriptプラグインの作成(JavaScript)(Section 24 - その2)
- データ保存の違いについて(PHP & JavaScript)(Section 24 - その3)
JSXのインストール(Section 24 - その1)
現在 Udemy のレッスンにて、架空の大学ウェブサイトを作成しながら WordPress を勉強しています。
セクション24では、JavaScript を使ってWorpPress用のプラグインを作成していきます。
まず最初に、起動確認のためのJavaScriptファイルを作成し、それを動かすために Node.jsを実行させました。
Node.jsについては、過去のレッスンにて導入済みです。
その後、このレッスンに必要なJSXファイルをNode経由でインストールしました。
JSX(JavaScript Syntax Extension)は、JavaScript内に記述される構文を、開発者に馴染みのあるHTML形式に似た構文に変換することができます。
なぜJSXが必要かというと、JavaScriptだけで複雑なHTMLドキュメントを作成しようとすると、視覚的にもわかりにくくメンテナンスも困難になってしまうからです。
このレッスンでは、JavaScriptのみで記述した場合と、JSXを利用した場合の2種類を実行、比較し、内容を把握することができました。
JavaScriptプラグインの作成(JavaScript)(Section 24 - その2)
次に、簡単なプラグインを作成しました。
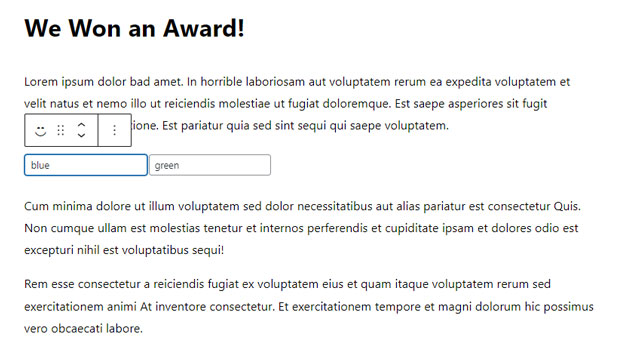
以下ように、単語を2つ入力し記事をアップロードすると

その単語2つを使って文章が表示されるプラグインです。
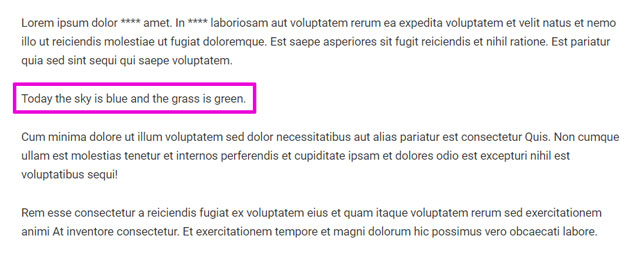
ピンクの枠の部分にあるように、blue と green を使った文章を正しく表示させることができました。

あまり実用的ではないものですが、JavaScriptでプラグインを作成する上での初歩的な部分を、これで学ぶことができました。
データ保存の違いについて(PHP & JavaScript)(Section 24 - その3)
このセクションの後半では、JavaScriptのみでデータを処理する場合と、PHP+JavaScriptで処理を行った場合で、データベースに保存される内容が変わってくるということを学習しました。
先程の例でいうと、JavaScriptだけでデータを処理する場合、
Today the sky is blue and the grass is green.
という文全体がデータベースに保存されます。
この場合、blue と green 以外の定形文までデータベースに保存されているため無駄が生じています。
これをPHPとJavaScriptを使って処理すると、
PHP部分に、
Today the sky is XXX and the grass is YYY.(XXXとYYYは変数)
を記述し、
JavaScript が XXX=blue、YYY=green
という部分を処理をすることで、データベースには blue と green のみが登録されます。
上記のように、仕様を満たす方法は複数存在しますが、それぞれどの方法が最適かを常に考えながら構築しなければならないことが再確認できました。
今回はここまでということで、次回もこの講座についてシェアできればと思います。
学習については、以下の記事もお読みいただければ幸いです。
それでは、また。